HACS – viết tắt của Home Assistant Community Store (trang chủ https://hacs.xyz), là một custom_component dùng để cài đặt, quản lý các custom_component khác 🙇🏼♀️ trên Home Assistant.
Custom component trong Home Assistant
Custom component – tích hợp mở rộng (hay không chính thức) là các component do cộng đồng/người dùng tạo ra để hỗ trợ hay thêm các tính năng mới cho Home Assistant nhưng không tích hợp chính thức vào Hass (built-in), do đó không có tài liệu trên trang tài liệu chính thức cũng như không bao gồm trong Home Assistant ngay sau khi cài đặt.
Các custom component này thường cung cấp hỗ trợ cho một loại thiết bị, cung cấp các theme (chủ đề), các lovelace card v.v.. Thông thường để cài đặt các custom component này, ta phải tải về từ trang web của tác giả và cài đặt theo hướng dẫn của tác giả. Tuy nhiên với HACS, bạn có thể tìm kiếm, cài đặt, cập nhật, xoá bỏ các component này từ một giao diện duy nhất (store).
Lợi ích HACS mang lại
Các lợi ích của HACS đối với người dùng Home Assistant:
- Giúp bạn khám phá các custom component hiện có hay tìm kiếm các component theo nhu cầu.
- Quản lý tất cả các custom component đã cài đặt qua HACS tại một giao diện duy nhất. Bạn không cần phải theo dõi từng custom component để cập nhật nữa.
- Cài đặt, cập nhật, quay về phiên bản cũ hơn hay xoá các custom component trên giao diện thay vì chép, xoá file trực tiếp trong thư mục
/configcủa Hass. - Nếu một component không có trên HACS, bạn có thể thêm nó vào danh sách để cài đặt hay cập nhật từ HACS
 Thông tin thêm về HACS
Thông tin thêm về HACS
Không phải mọi custom component đều có trên HACS và HACS cũng không quản lý các component do bạn cài thủ công (bằng cách chép file trực tiếp). Nếu tính năng hay bổ sung bạn cần không có sẵn, hãy thử tìm kiếm với từ khoá dạng Home Assistant Component <tên thiết bị, trang web hay tính năng>.
Thực chất, HACS giữ một bộ danh sách các kho chứa/nguồn – repository các component được lưu trữ trên Github và quản lý thông qua các tính năng của Github. Do vậy, nếu custom component của bạn cũng được chứa trên Github một cách tiêu chuẩn, bạn cũng có thể thêm nó vào HACS để tiện quản lý.
Cài đặt HACS
Để sử dụng được HACS, bạn cần:
- Home Assistant (còn gọi là Hassio trước đây) phiên bản 0.98 trở lên.
Home Assistant Core không sử dụng được HACS.
Phiên bản HACS 1.0.0 về sau yêu cầu Home Assistant phiên bản 0.110.0 trở lên. - Một tài khoản miễn phí tại Github. Bạn có thể tạo tài khoản mới tại: Github.
- Khả năng chép file vào thư mục cấu hình /config của Hass.
- Hass có kết nối đến Internet.
Cài đặt HACS
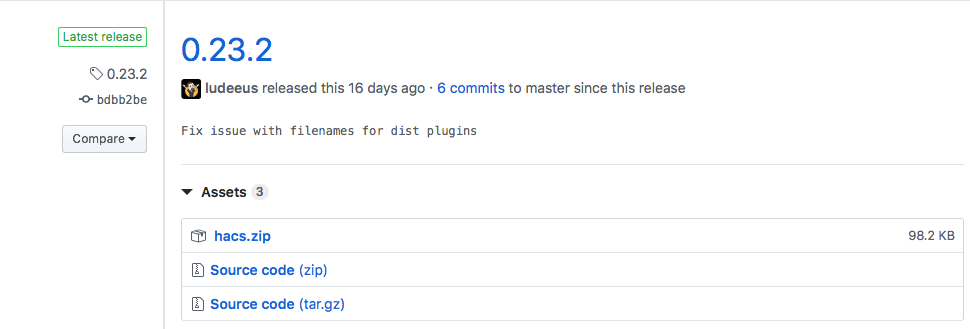
Để cài đặt HACS, bạn tải về file hacs.zip tại: HACS release.

Tải về phiên bản mới nhất có thể, hiện tại là 0.23.2
Sau khi tải về, giải nén file hacs.zip, bạn sẽ thu được thư mục có tên hacs. Copy và paste cả thư mục hacs này vào thư mục /config/custom_components (lưu ý có kí tự s) của Hass.
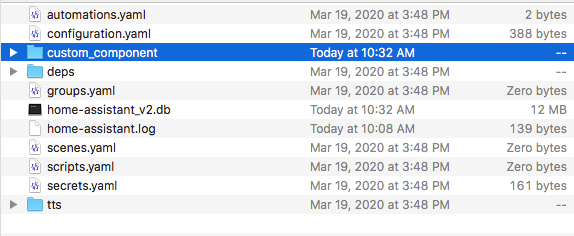
Nếu chưa có thư mục custom_components, bạn tạo mới rồi copy/paste vào bên trong thư mục vừa tạo. Chắc chắn là hacs nằm bên trong custom_components và thư mục custom_components nằm trong /config, cùng với file cấu hình chính configuration.yaml.
Bây giờ bạn cần khởi động lại Hass trước khi thêm cấu hình của HACS.
Trong lúc chờ Hass khởi động, ta sẽ đi lấy API Token (khoá truy cập dịch vụ) của Github để dùng khi cấu hình HACS.

Thư mục custom_components nằm trong /config, cùng với file configuration.yaml
Lấy API Token từ Github
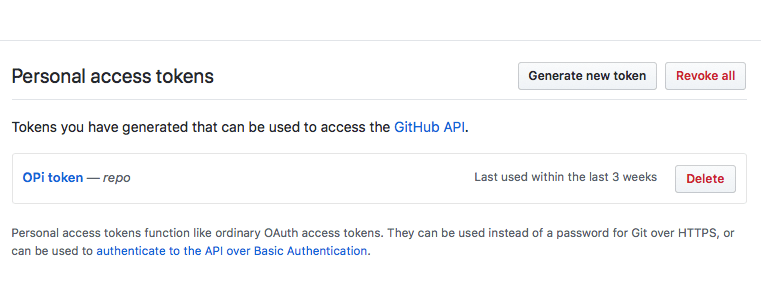
Nếu bạn đã tạo tài khoản Github ở bước trên, truy cập Github Tokens và đăng nhập tài khoản Github. Nếu chưa, bạn chọn Create an account để tạo tài khoản.

tiếp theo, ta chọn Generate Token để tạo khoá mới.
Ta nhập lại mật khẩu Github lần nữa để xác nhận muốn tạo khoá mới. HACS cần khoá này để thực hiện các tính năng chuyên biệt do Github cung cấp (như clone repository) và lưu khoá này trên máy chủ Hass của bạn. Nếu tài khoản của bạn có nhiều thông tin quan trọng, bạn nên tạo một tài khoản mới.
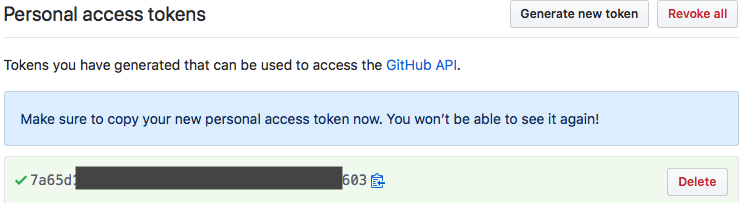
Bạn nhập một tên gợi nhớ vào mục Note để dễ quản lý sau này rồi kéo xuống và bấm Generate Token. Các lựa chọn khác ta để mặc định hoặc bỏ trống.

ta copy lại token này để dùng trong mục cấu hình HACS tiếp theo
Thêm và cấu hình HACS trong Home Assistant
Sau khi Hass khởi động xong ở bước trên, bạn vào mục Integrations (Các Tích Hợp, nằm trong mục Configuration – Cấu hình). Chọn Thêm![]() để thêm mới một Integration rồi nhập
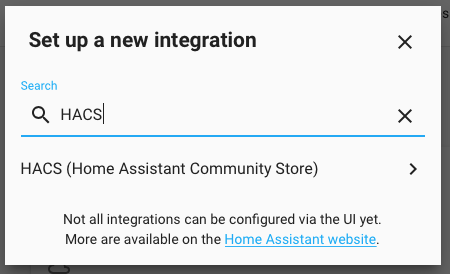
để thêm mới một Integration rồi nhập HACS vào ô tìm kiếm.

Nếu không tìm thấy HACS như ảnh, bạn hãy xoá bộ nhớ đệm của trình duyệt web rồi tải lại trang giao diện của Hass và làm lại.
Trong Safari: vào Preferences, Advanced, Show develop menu …, Develop, Empty Caches.
Trong Chrome: vào More Tools, Clear browsing data.
Bấm vào tuỳ chọn HACS (Home Assistant Community Store) ở dưới để thêm HACS vào Hass. Tuỳ vào tốc độ của máy chủ Hass và kết nối internet, có thể bạn phải chờ vài phút để mở ra giao diện cấu hình của HACS. Nếu lâu hơn 10 phút, bạn làm mới – refresh trình duyệt rồi restart Hass lần nữa và làm lại 😓.
Có thể bạn phải chờ lâu hơn một chút nếu kết nối Internet chậm hoặc không ổn định, HACS cần tải dữ liệu từ Github trước khi hoạt động được (khoảng 50-60MB dữ liệu).

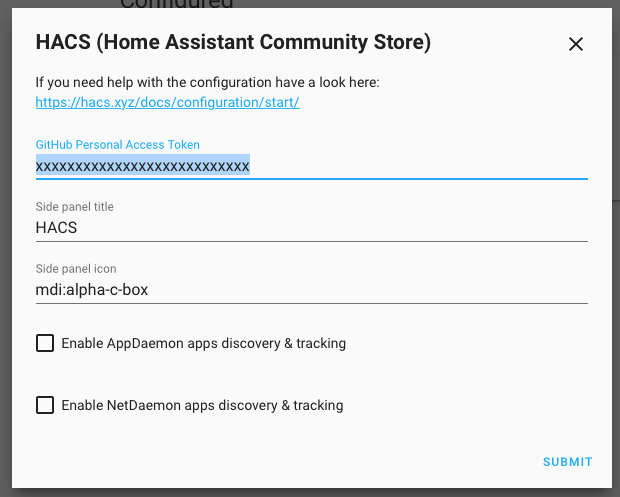
Voila voilà, sau HACS tự tải các thành phần cần thiết thành công, bạn sẽ truy cập vào giao diện cấu hình cho HACS. Ta nhập Github Personal Token ở trên vào rồi ấn SUBMIT và Finish để hoàn tất cấu hình. Ta có thể thay đổi tên hiển thị hoặc icon của HACS ở sidebar tuỳ ý.
Lưu ý: nếu bạn gặp lỗi khi thêm và cài đặt HACS, hãy thử xoá bỏ Integration HACS đã thêm, xoá thư mục /custom_components/hacs rồi làm lại từ đầu. Nếu bạn đang không vận hành phiên bản mới nhất của Home Assistant, có thể cần tải phiên bản cũ hơn của HACS.
Tải phiên bản HACS phù hợp: thông thường, Home Assistant sẽ ra phiên bản mới mỗi 3 tuần, bạn có thể xem ngày phát hành và thay đổi của mỗi phiên bản ở mục tin tức và cập nhật. Lý tưởng nhất, bạn nên tải phiên bản HACS được phát hành cùng lúc hoặc sớm hơn một chút so với phiên bản Home Assistant đang có từ mục Release.
 Cập nhật ngày 08/10/2020
Cập nhật ngày 08/10/2020
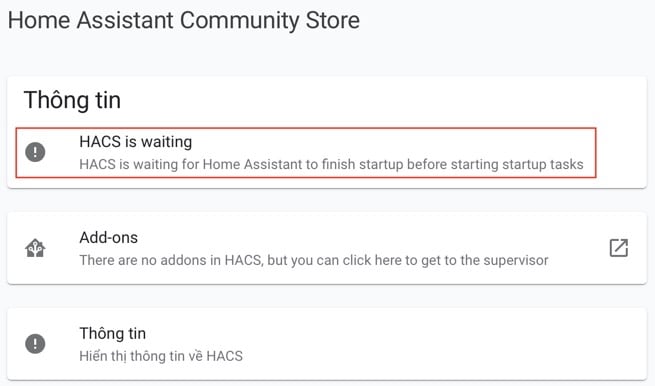
Các phiên bản HACS gần đây không còn các bước hướng dẫn như bên dưới. Sau khi thêm HACS thành công vào Hass và nhập Github Personal Access Token, bạn có thể truy cập HACS bằng biểu tượng ở thanh bên trái. Một thông báo đơn giản sẽ cho biết HACS đã sẵn sàng chưa hay vẫn đang tiếp tục được hoàn tất cài đặt.
Lúc này, bạn có thể khởi động lại Hass lần nữa để hoàn tất cấu hình kho ứng dụng HACS.

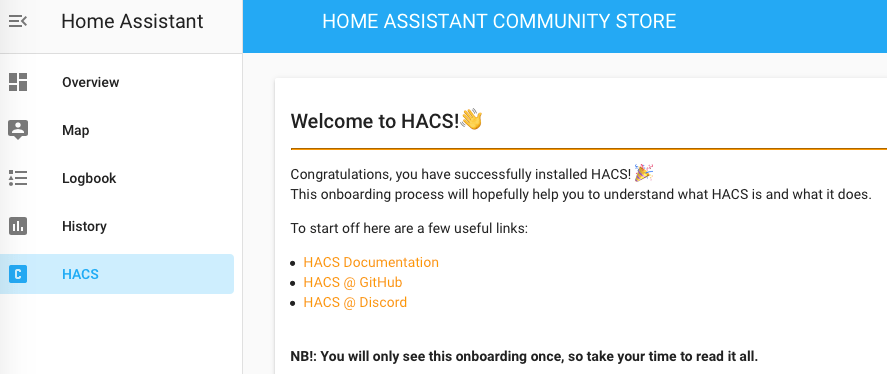
Từ lúc này bạn sẽ truy cập HACS bằng sidebar – menu bên trái trong giao diện web của Hass, mục HACS. Tiếp theo hãy nhấn Continue để đọc các hướng dẫn sử dụng nhanh của HACS hoặc bấm liên tục nút này (khoảng 7 lần) để hoàn tất.
Bây giờ bạn sẽ thấy HACS tự thực hiện các bước quản lý danh sách custom component có sẵn, thể hiện bằng thanh chạy màu vàng phía trên giao diện. Sau khi thanh này biến mất, HACS đã hoàn tất các bước chuẩn bị khi chạy lần đầu và ta có thể sử dụng đầy đủ tính năng của HACS.
Một số thao tác cơ bản với HACS
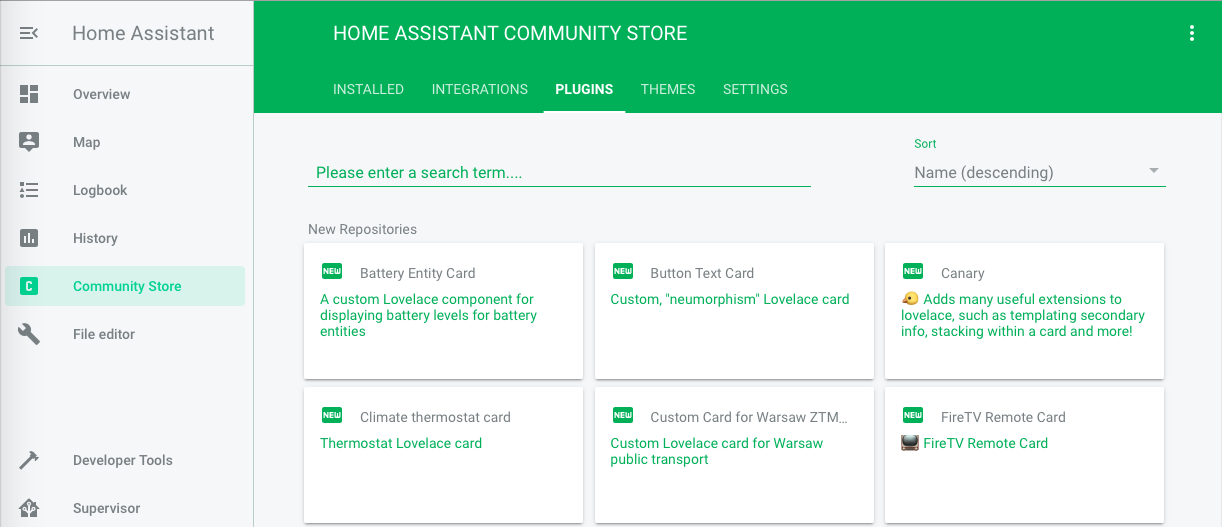
Các thành phần giao diện của HACS
Giao diện của HACS khá đơn giản, bao gồm các mục:
 22/05/2020 HACS thay đổi giao diện từ phiên bản 1.0.0 ( tương ứng Home Assistant 0.110), bạn chọn mục Frontend thay cho PLUGINS và THEMES. Để thêm Integration, Theme/Lovelace card/module mới, bạn vào mục tương ứng, bấm biểu tượng
22/05/2020 HACS thay đổi giao diện từ phiên bản 1.0.0 ( tương ứng Home Assistant 0.110), bạn chọn mục Frontend thay cho PLUGINS và THEMES. Để thêm Integration, Theme/Lovelace card/module mới, bạn vào mục tương ứng, bấm biểu tượng  rồi tìm – search bằng tên của card/module cần cài đặt.
rồi tìm – search bằng tên của card/module cần cài đặt.
- INSTALLED: hiển thị các custom component đã cài đặt (bao gồm cả HACS), đây cũng là nơi thể hiện component nào có bản cập nhật mới. Ta có thể cập nhật, xoá các custom component tại đây.
- Các mục INTEGRATIONS,
PLUGINS và THEMESFRONTEND là nơi ta tìm kiếm các mở rộng tương ứng. Trong đó PLUGINS là nơi chủ yếu chứa các custom card dùng cho giao diện Lovelace, trong khi INTEGRATIONS chứa các tích hợp – integration hỗ trợ rất nhiều thiết bị và dịch vụ khác nhau như zigbee2mqtt Networkmap (tạo bản đồ các thiết bị zigbee qua zigbee2mqtt) hay Youtube sensor (hiển thị video mới trên Youtube Channel). - SETTINGS, nơi bạn có thêm các component chưa có sẵn trong HACS nhưng có hỗ trợ HACS (thường tác giả component sẽ có hướng dẫn).
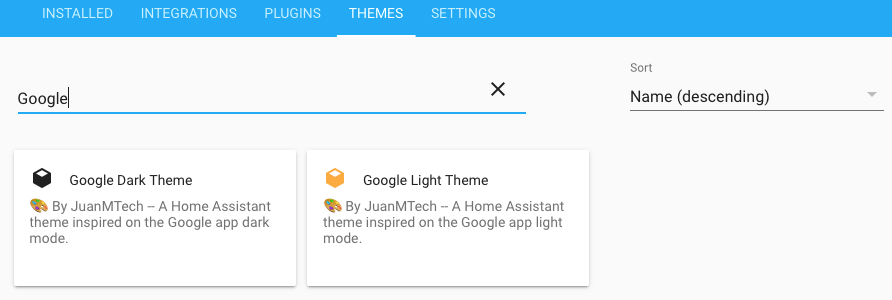
Để cài đặt một component, bạn vào các mục tương ứng (INTEGRATIONS, PLUGINS hay THEMES), tìm kiếm với tên thiết bị, dịch vụ rồi nhấn vào component tìm được. Ví dụ ở đây ta cài đặt 2 theme Google Light Theme và Google Dark Theme, là 2 theme tạo bởi tác giả JuanMTech, lấy cảm hứng từ giao diện Dark mode của Google apps.
Cài đặt Theme trong HACS

Bạn nhập google vào ô tìm kiếm của mục THEMES rồi chọn Theme tương ứng.

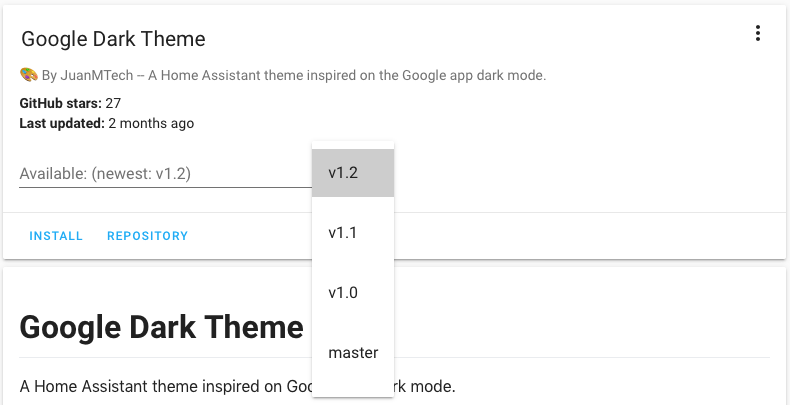
Sau đó, ấn vào INSTALL để cài đặt phiên bản mới nhất hoặc chọn phiên bản cần cài đặt trước. Phía dưới là thông tin từ trang giới thiệu của tác giả.
Bây giờ, bạn làm tương tự để cài tiếp theme Google Light Theme của cùng tác giả. Sau khi được cài đặt, các theme này sẽ xuất hiện ở mục Themes bên trong INSTALLED như sau:

Để sử dụng các theme này, bạn cần thêm cài đặt cho integration frontend: bên trong file cấu hình /config/configuration.yaml của Hass như bên dưới nếu chưa từng làm việc này. Sau khi cấu hình như bên dưới, khởi động lại Hass.
Từ giờ, bạn có thể chọn theme cài đặt tại trang quản lý tài khoản – profile đang đăng nhập Hass hoặc qua service – dịch vụ frontend.set_theme.
frontend: # javascript_version: latest themes: !include_dir_merge_named themes/
Để áp dụng 2 themes này (và bất cứ theme nào khác) theo ngữ cảnh thời gian (như Dark mode của iOS và Android), bạn có thể xem bài viết: Home Assistant: Dark-mode.
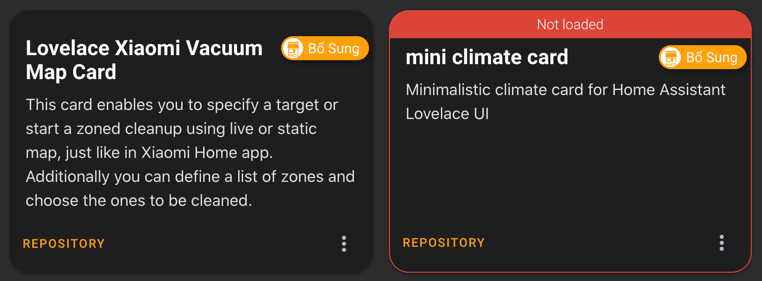
Cài đặt Lovelace Card trong HACS
Các card lovelace trong HACS nằm trong mục FRONTEND. Hiện tại, phần đầu giao diện của FRONTEND sẽ thể hiện các card mới được thêm vào HACS, bên dưới cùng sẽ là các card mà bạn đã cài đặt.
Không như các card mặc định, các card trong HACS được tạo ra và nâng cấp, bảo trì, sửa lỗi bởi các tác giả độc lập thuộc cộng đồng Home Assistant. Khi gặp lỗi với card này, bạn sẽ phải liên hệ với tác giả để thông báo lỗi và chờ bản cập nhật độc lập (qua HACS).
 Về custom component và custom card
Về custom component và custom card
Là các component hay Lovelace card/module được phát triển bởi cộng đồng nhưng không/chưa được thông qua chính thức bởi nhóm phát triển Home Assistant. Việc cập nhật hay hỗ trợ hoàn toàn phụ thuộc vào tác giả và cộng đồng người dùng.
Bạn cũng sẽ phải tự chịu trách nhiệm và tự quản lý các custom component/custom card này.
Chúng tôi khuyến nghị bạn chỉ cài đặt những component hay card thực sự cần thiết để tránh lỗi, giảm nguy cơ bảo mật và đảm bảo hiệu suất máy chủ Hass. Trên một số thiết bị hay trình duyệt, các custom card có thể gây lỗi hoặc làm chậm đáng kể hiệu suất tải giao diện.
Hãy thận trọng khi cài đặt một custom mới trên máy chủ Hass chính của bạn vì có thể gây ra lỗi nghiêm trọng làm gián đoạn hoạt động bình thường của máy chủ và các thiết bị khác.
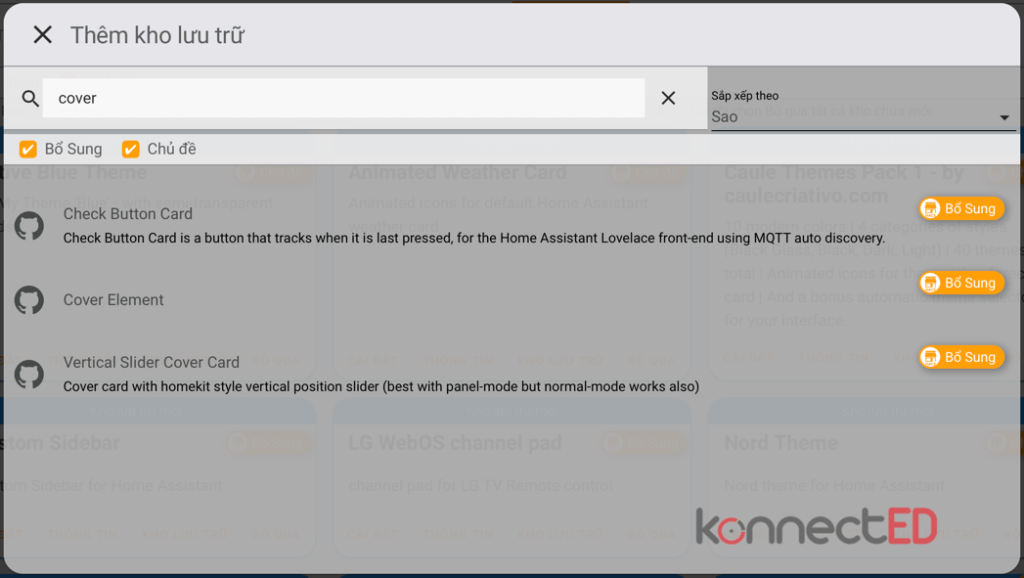
Để thêm một card mới, bạn vào HACS, chọn mục FRONTEND. Bạn có thể duyệt qua danh sách các thành phần giao diện hiện có trên HACS (bao gồm Bổ sung – card và Chủ đề – theme) hoặc tìm một card cần cài đặt bằng cách chọn ![]() – Thêm rồi tìm kiếm.
– Thêm rồi tìm kiếm.
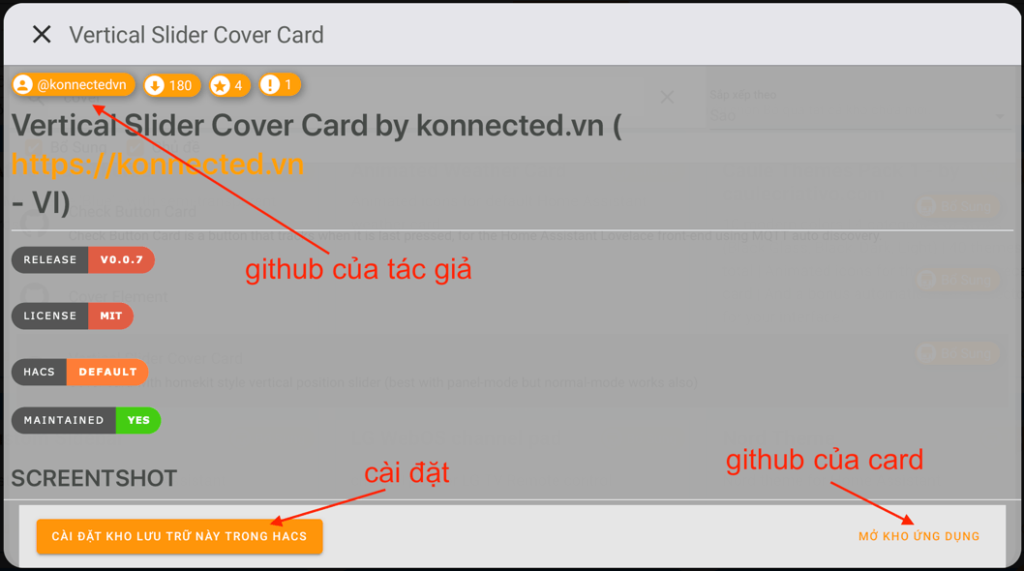
Sau khi tìm thấy card, bạn ấn vào thẻ của card và chọn “Cài đặt…“. Các lựa chọn khác như chú thích trong ảnh dưới.
Tiếp theo chọn phiên bản của card để cài đặt rồi tiến hành cài đặt. Sau khi cài thành công, card sẽ được tự động thêm vào Hass và Lovelace resources. Bạn không cần thêm card thủ công (theo hướng dẫn của một số tác giả) nữa. Để cấu hình card, bạn có thể xem hướng dẫn của tác giả tại github của card như trên ảnh hoặc ngay trên giao diện của HACS (như trên, tuỳ card).
Sửa lỗi Custom element not found
Đôi khi bạn cài đặt một custom card thành công trên HACS nhưng vẫn không thể thêm một card cùng loại trên Lovelace, cấu hình card báo lỗi:
Error: Custom element not found: …
Lỗi do một số tác giả cấu hình repository – kho chứa trên github không chính xác hoặc do HACS, dẫn đến sau khi cài đặt thành công, card vẫn chưa được thêm vào resources của Lovelace dashboard. Bạn có thể tạm khắc phục bằng cách thêm thủ công trong lúc chờ tác giả sửa lỗi (nếu được, bạn hãy báo cáo lỗi này đến tác giả custom-card).
(hoặc bạn cũng có thể thử Uninstall card rồi Install lại lần nữa)
Bạn có thể tìm thấy file resouce – thường là .js (javascript) của card đã cài trong mục /config/www/comunnity/<tên card>/<tên card>.js. Bạn cần lưu lại đường dẫn này.
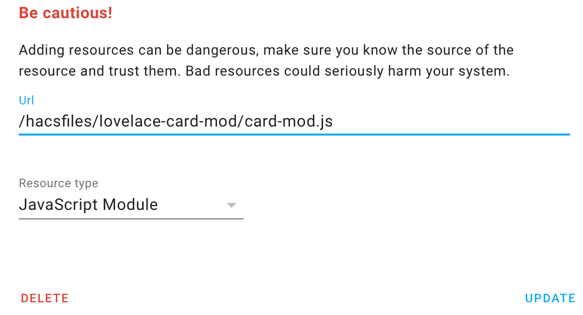
Tiếp theo, trên giao diện Home Assistant, bạn vào mục Cấu hình > Bảng điều khiển Lovelace > Resouces. Chọn Thêm ![]() rồi thêm đường dẫn ở trên như trong ảnh, lưu ý thay thế /config/www/community bằng /hacsfiles/.
rồi thêm đường dẫn ở trên như trong ảnh, lưu ý thay thế /config/www/community bằng /hacsfiles/.
Ấn Add để thêm rồi quay trở lại Lovelace và thử thêm lại custom card. Có thể bạn cần Refresh lại trình duyệt trước khi thêm.
Nguồn/Tham khảo:
Về Bài viết
Bài viết chưa đầy đủ hoặc bạn còn có ý kiến khác? Bạn có thắc mắc và cần thêm thông tin. Vui lòng đăng ý kiến vào mục bình luận để tác giả và Team có thêm thông tin cải thiện chất lượng bài viết. Chúng tôi sẽ giải đáp các thắc mắc ngay trong mục bình luận để giúp được nhiều đọc giả với cùng vấn đề hơn hoặc chúng tôi sẽ trả lời trong một bài viết riêng. Trân trọng cảm ơn bạn!
Cảm ơn bạn đã xem bài viết này!
konnectED Team.