Ở đây ta sẽ cố gắng “giả lập” Dark-mode trên thiết bị iOS hay Android bằng cách thay đổi theme của Home Assistant theo giờ hoặc theo mặt trời. Thay đổi theo cách này áp dụng cho giao diện trên tất cả các thiết bị trừ phi thiết bị đó được cấu hình riêng.
Yêu cầu cần thiết
Để thực hiện theo hướng dẫn này bạn cần:
- Home Assistant được cài đặt tối thiểu 2 theme (tốt nhất là theme tương phản sáng tối) và đã cấu hình để sử dụng 2 theme này. Nếu chưa, bạn có thể xem cách cài đặt theme qua HACS ở bài viết này: Cài đặt và dùng HACS.
- Để mở và tắt được Dark-mode theo mặt trời lặn và mọc, máy chủ Hass phải được kết nối internet và cấu hình integration Sun với vị trí (kinh độ, vĩ độ) tương đối chính xác.
Integration Sun được mở mặc định và sử dụng thông tin vị trí của máy chủ Hass. Bạn cũng có thể cấu hình sun thủ công bằng cách thêm đoạn mã dưới đây vào file cấu hình /config/configuration.yaml nếu bạn chưa có.
sun: elevation: 19 #19 là độ cao của bạn so với mực nước biển
Automation để tạo Dark-mode
Với mỗi cách mở Dark-mode, ta cần 2 automation, một để bật/tắt Dark-mode theo giờ/mặt trời và một để bật/tắt Dark-mode trong trường hợp Home Assistant khởi động lại.
Bật tắt Dark-mode dựa vào mặt trời
Dưới đây là cấu hình automation để bật/tắt Dark-mode theo mặt trời và automation tự cài đặt Darkmode khi khởi động.
Ta kiểm tra trạng thái mặt trời trên hay dưới đường chân trời (above_horizon or below_horizon) rồi set theme phù hợp bằng service: front_end.set_theme.
Với cấu hình mẫu bên dưới, ta bật Dark-mode sau khi mặt trời lặn 30 phút (00:30:00) và tắt sau khi mặt trời mọc 10 phút (00:10:00). Bạn có thể điều chỉnh theo ý thích và thay cả tên theme cho phù hợp.
- id: '1581901610830344'
alias: Hass Switch Darkmode
description: Bật tắt Darkmode theo mặt trời
trigger:
- entity_id: sun.sun
for: 00:30:00
from: below_horizon
platform: state
to: above_horizon
- entity_id: sun.sun
for: 00:10:00
from: above_horizon
platform: state
to: below_horizon
condition: []
action:
- data_template:
name: >-
{% if is_state('sun.sun','below_horizon') %}
Google Dark Theme
{% else %}
Google Light Theme
{% endif %}
service: frontend.set_theme
- id: '981239919850530'
alias: Hass Switch Darkmode at boot
description: Bật tắt Darkmode khi khởi động
trigger:
- event: start
platform: homeassistant
action:
- data_template:
name: >-
{% if is_state('sun.sun','below_horizon') %}
Google Dark Theme
{% else %}
Google Light Theme
{% endif %}
service: frontend.set_themeBật tắt Dark-mode theo giờ
Còn nếu bạn muốn bật tắt Darkmode theo giờ cố định, sử dụng 2 automation dưới đây, với cùng cách thay đổi nội dung theo ý bạn.
Ở ví dụ dưới, ta bật/tắt Dark-mode vào lúc 20g và 5g.
- id: '15819016108303445'
alias: Hass Swich Darkmode
description: Bật tắt Darkmode theo giờ
trigger:
- platform: time
at: '05:00:00'
- platform: time
at: '20:00:00'
condition: []
action:
- data_template:
name: >-
{% if now().hour == 20 %}
Google Dark Theme
{% else %}
Google Light Theme
{% endif %}
service: frontend.set_theme
- id: '9812399198505301'
alias: Hass Switch Darkmode at boot
description: Bật tắt Darkmode khi khởi động
trigger:
- event: start
platform: homeassistant
action:
- data_template:
name: >-
{% if now().hour > 19 and now().hour < 5 %}
Google Dark Theme
{% else %}
Google Light Theme
{% endif %}
service: frontend.set_theme
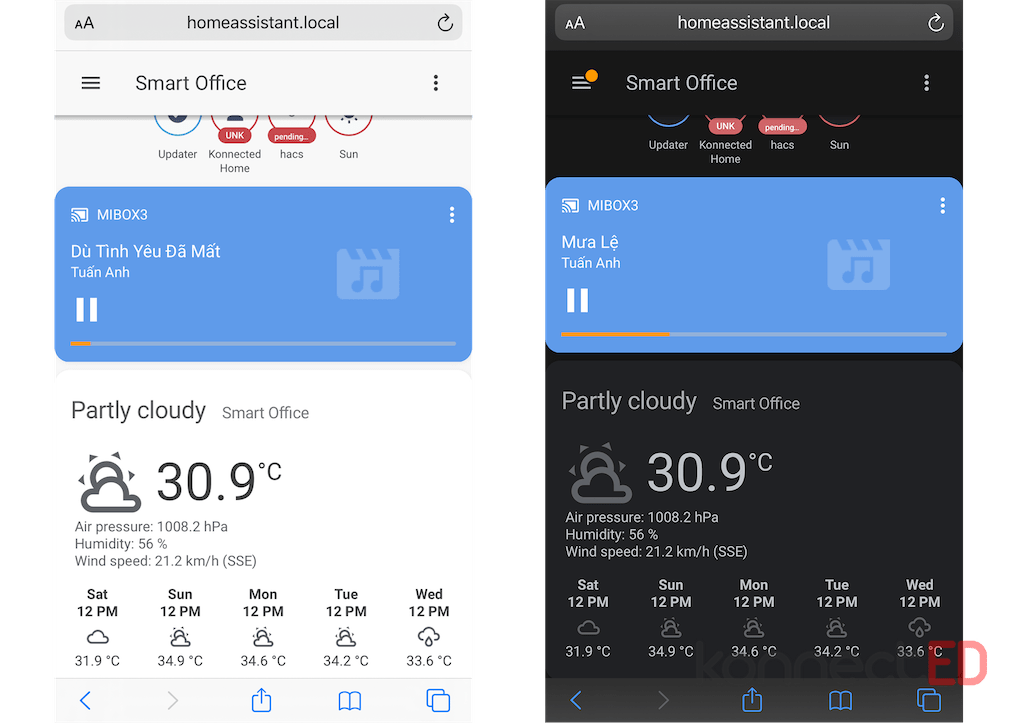
Kết quả, ta thu được Hass với 2 giao diện sáng tối thay đổi theo giờ hoặc mặt trời
Cảm ơn bạn đã xem bài viết này!
konnectED Team.