Nếu bạn đang sử dụng giao diện Lovelace của Home Assistant thì auto-entities card là một custom-card (một card được phát triển không phải bởi nhóm Home Assistant) khá hữu ích. Card này sẽ giúp bạn tuỳ biến hiển thị các thiết bị và thực thể theo một số điều kiện mà không cần phải cấu hình phức tạp.
Cài đặt auto-entities card
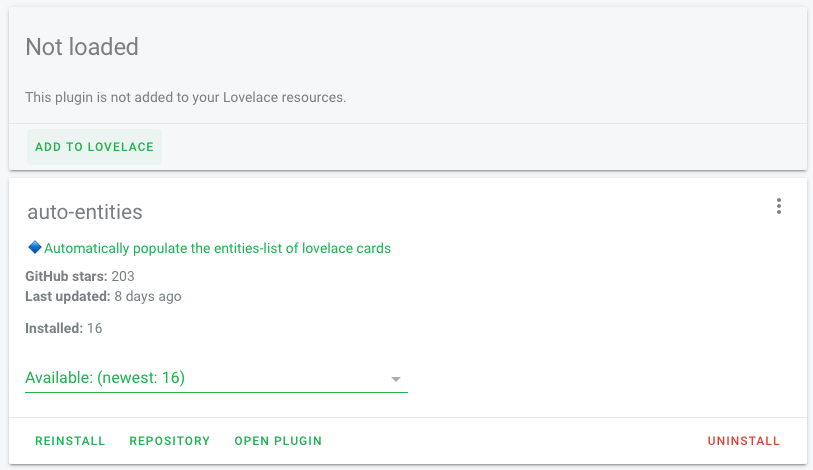
Bạn có thể thêm auto-entities card vào Lovelace bằng HACS (Home Assistant Community Store) hoặc bằng cách thủ công tại github của tác giả thomasloven. Bạn cũng có thể mua tặng tác giả một ly cafe – donate tại github trên.

Bạn tìm auto-entities trong Integrations của HACS, chọn Install để cài đặt rồi chọn ADD TO LOVELACE để thêm vào Lovelace
 Về custom component và custom card
Về custom component và custom card
Là các component hay Lovelace card/module được phát triển bởi cộng đồng nhưng không/chưa được thông qua chính thức bởi nhóm phát triển Home Assistant. Việc cập nhật hay hỗ trợ hoàn toàn phụ thuộc vào tác giả và cộng đồng người dùng.
Bạn cũng sẽ phải tự chịu trách nhiệm và tự quản lý các custom component/custom card này.
Chúng tôi khuyến nghị bạn chỉ cài đặt những component hay card thực sự cần thiết để tránh lỗi, giảm nguy cơ bảo mật và đảm bảo hiệu suất máy chủ Hass. Trên một số thiết bị hay trình duyệt, các custom card có thể gây lỗi hoặc làm chậm đáng kể hiệu suất tải giao diện.
Hãy thận trọng khi cài đặt một custom mới trên máy chủ Hass chính của bạn vì có thể gây ra lỗi nghiêm trọng làm gián đoạn hoạt động bình thường của máy chủ và các thiết bị khác.
Cấu hình auto-entities card
Để sử dụng auto-entities, bạn hãy vào Lovelace, chọn Cấu hình giao diện – Configure UI ( biểu tượng: ![]() ) rồi chọn thêm vào một card mới loại Manual để mở giao diện cấu hình thủ công cho card mới.
) rồi chọn thêm vào một card mới loại Manual để mở giao diện cấu hình thủ công cho card mới.
auto-entities card không tạo ra một loại card mới mà chỉ có tác dụng điều chỉnh một card khác bất kỳ (bao gồm cả card có sẵn và custom card khác).
Bây giờ ta sẽ thử tạo một glance card và điều chỉnh bằng auto-entities.
Cấu hình căn bản
Bạn copy cấu hình mẫu bên dưới rồi thay thế cấu hình sẵn có của card vừa tạo.
type: 'custom:auto-entities' card: title: ON Switches and Lights type: glance
Cấu hình trên mới chỉ tạo ra một card trắng. Bây giờ ta sẽ thêm các entity vào thông qua một bộ lọc – filter:
type: 'custom:auto-entities'
card:
title: ON Switches and Lights
type: glance
filter:
include:
- domain: light
state: 'on'
- domain: switch
state: 'on'
exclude:
- entity_id: switch.kitchen_powerstrip_1Trên đây ta thêm vào toàn bộ các entity nằm trong domain light & switch đang có trạng thái -state là ‘on’ vào danh sách include:, khá hữu ích để xem các công tắc và đèn nào đang được bật.
Tuy nhiên, chắc sẽ có một số công tắc hay đèn mà bạn luôn giữ nó ‘on‘ nên muốn loại bỏ nó ra khỏi card này (và có thể thêm nó vào một auto-entities card khác để thể hiện các thiết bị ở trạng thái ‘off’ trong khi nên là ‘on’).
Ta thêm các công tắc và đèn này vào danh sách exclude:, như ở đây, ta thêm công tắc của ổ cắm bếp sử dụng cho lò vi sóng hay ấm đun nước, vốn chỉ bị tắt đi khi cả nhà đi vắng dài ngày.
 Filter của auto-entities
Filter của auto-entities
Các filter có thể sử dụng bao gồm: domain, name, entity_id, state, group, area, device, last_changed, last_updated, attributes. Tức là gần như bao gồm tất cả trường – field của đối tượng state – state object.
Bạn cũng có thể sử dụng từ khoá not cho filter:. Ví dụ:not:
__state: 'off'
gần tương tương vớistate: 'on'
Cấu hình nâng cao
Tới đây thì card của bạn đã tương đối có thể dùng được rồi. Tuy nhiên ta sẽ thêm một vài tuỳ chọn nữa cho dễ xem hơn:
type: 'custom:auto-entities'
card:
title: ON Switches and Lights
type: glance
filter:
include:
- domain: light
state: 'on'
- domain: switch
state: 'on'
exclude:
- entity_id: switch.kitchen_powerstrip_1
show_empty: false
sort:
method: domain
ignore_case: trueVới:
show_empty: false nếu không có bất cứ entity nào thoả mãn điều kiện (state: ‘on’) thì ẩn luôn card này thay vì hiển thị card trống. Trông sẽ đẹp hơn nhưng có thể ảnh hưởng đến bố cục – layout trên Lovelace view của bạn. Mặc định là true.
sort: sắp xếp các entity trong card
method: domain sắp xếp theo tên domain, bạn cũng có thể xếp theo entity, name, state, last_changed, last_updated, attribute.
ignore_case:true xem ký tự hoa và thường như nhau khi sắp xếp.
reverse: true sắp ngược lại.
unique: true sau khi filter:, chỉ giữ lại 1 entity nếu bị trùng.
Kết quả ta được glance card tự thay đổi nội dung với các switch và light như dưới đây:
Nếu bạn muốn điều khiển bật/tắt các switch và light này ngay trên card, thêm tuỳ chọn tap_action vào bên dưới các entities như sau:
type: 'custom:auto-entities'
card:
title: ON Switches and Lights
type: glance
filter:
include:
- domain: light
state: 'on'
options:
tap_action:
action: toggle
- domain: switch
state: 'on'
options:
tap_action:
action: toggle
exclude:
- entity_id: switch.kitchen_powerstrip_1
show_empty: false
sort:
method: domain
ignore_case: true
unique: trueMột số tuỳ chọn và ứng dụng khác của auto-entities card
Nếu bạn muốn luôn hiển thị một số entity trên card, thêm chúng vào danh sách entities: bên ngoài filter:.
Bạn có thể include: hay exclude: các entity mà tên chứa có chung một dạng như name: "/*.ble*./" sẽ lấy tất cả entity mà name chứa cụm kí tự ble, hay entites có attribute, last_changed, last_updated thoả mãn một điều kiện nào đó.
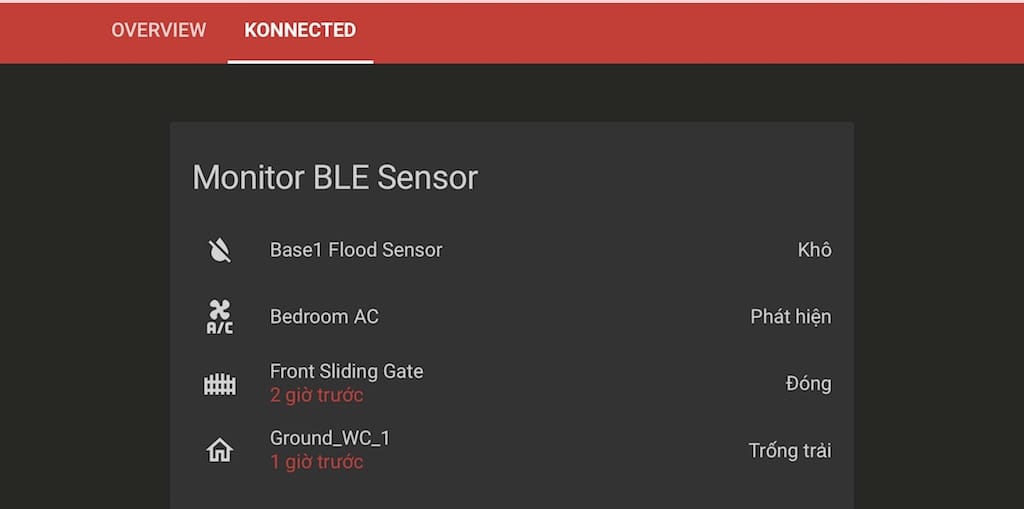
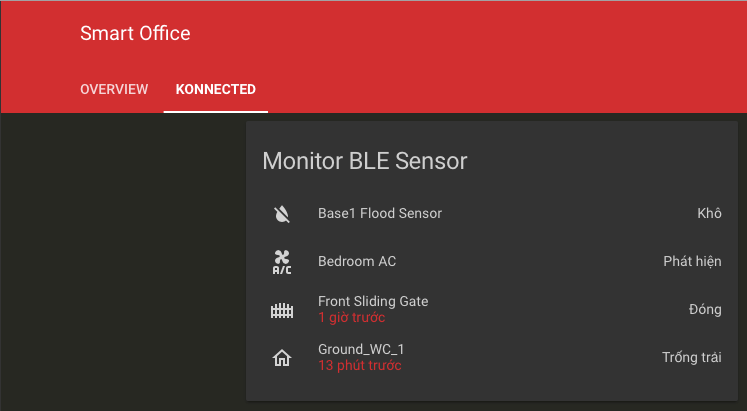
Ví dụ như dưới đây, ta sẽ tạo một entities-card chỉ thể hiện các sensor có tên bao gồm cụm ble (các cảm biến Bluetooth Low Energy) mà attribute battery (mức pin) dưới 2V hoặc cập nhật lần cuối cách đây nhiều hơn 10p.
Ta cũng muốn luôn luôn thể hiện sensor cửa cổng – binary_sensor.front_gate trong card này cùng với thời gian lần cuối thay đổi.
type: 'custom:auto-entities'
card:
title: Monitor BLE Sensor
type: entities
entities:
- binary_sensor.front_gate
secondary_info: last_changed
filter:
include:
- entity_id: "/.*ble.*/"
attributes:
battery: "< 2"
- entity_id: "/.*ble.*/"
last_changed: "> 10"
options:
secondary_info: last-changed
show_empty: false
sort:
method: name
ignore_case: true
unique: true
Một số lưu ý
Nếu bạn sử dụng filter bằng Regex (regular expression – biểu thức chính quy), hãy kiểm tra chắc chắn biểu thức này chọn được toàn bộ entity_id hoặc name tuỳ vào loại filter của bạn. Bạn có thể kiểm tra Regex bằng trang web: regexr.com.
Hãy lưu ý đến tính logic của các filter, bao gồm cả các phép cộng – or và trừ – and. Ví dụ:
#filter: 1
filter:
include:
- domain 1: sensor
- domain 2: binary_sensor
#filter: 2
filter:
include:
- domain 1: sensor
domain 2: binary_sensorKhi đó, filter: 1 sẽ cho ra toàn bộ entity là sensor hoặc – or binary_sensor trong khi filter: 2 sẽ cho ra kết quả trống vì không có entity nào vừa là sensor vừa là binary_sensor.
Cuối cùng, bạn cũng có thể sử dụng template cho filter: thay vì include: và exclude:.
Về Bài viết
Bài viết chưa đầy đủ hoặc bạn còn có ý kiến khác? Bạn có thắc mắc và cần thêm thông tin. Vui lòng đăng ý kiến vào mục bình luận để tác giả và Team có thêm thông tin cải thiện chất lượng bài viết. Chúng tôi sẽ giải đáp các thắc mắc ngay trong mục bình luận để giúp được nhiều đọc giả với cùng vấn đề hơn hoặc chúng tôi sẽ trả lời trong một bài viết riêng. Trân trọng cảm ơn bạn!
Cảm ơn bạn đã xem bài viết này!
konnectED Team.